My Work
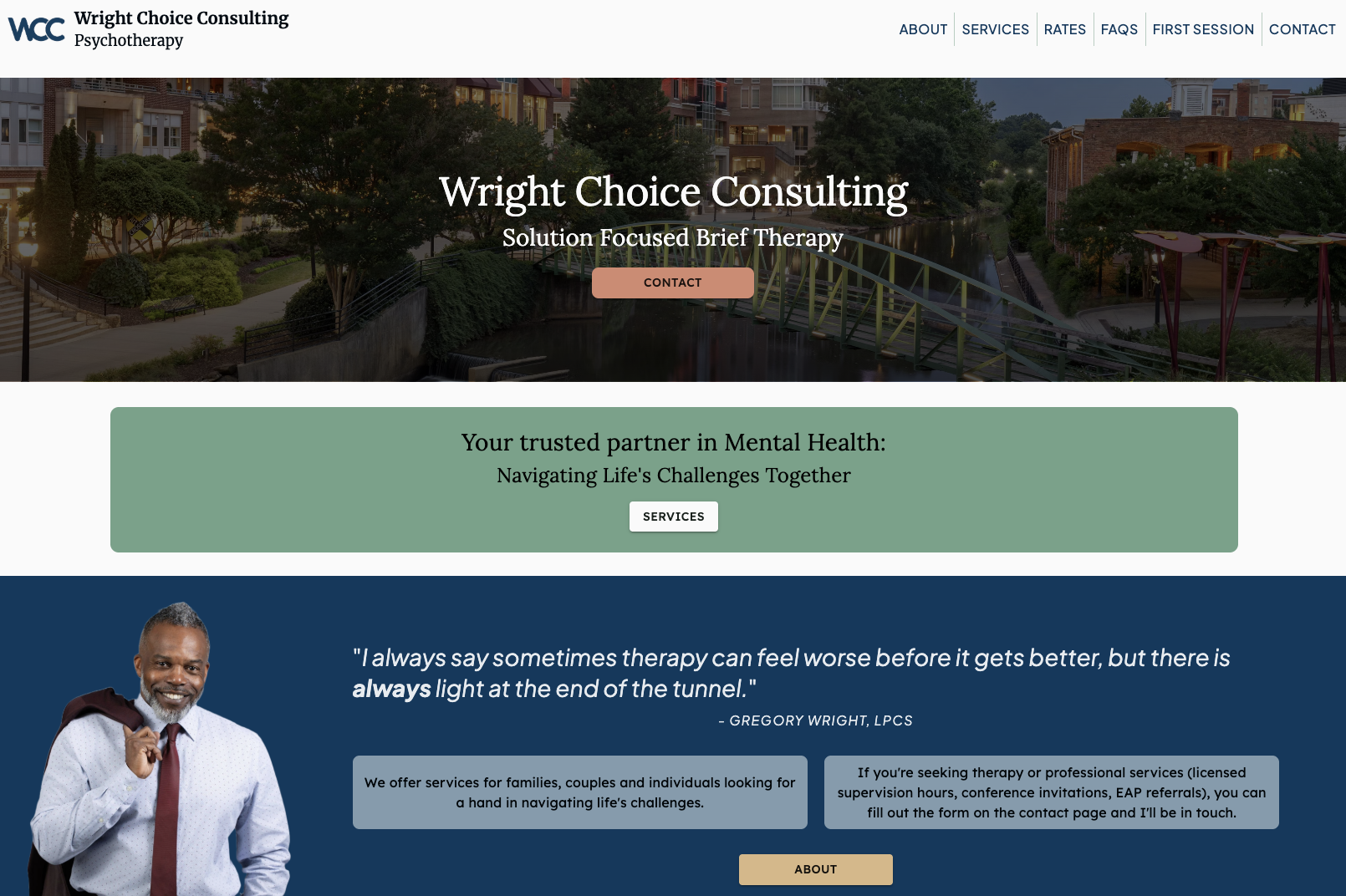
Wright Choice Consulting Revamp
I developed this full-stack application for a private therapy practice using the PERN stack, Auth0 for user authentication, SendGrid for email notifications, PostgreSQL for contact form collection and Material UI for styling. The redesigned website provides a more user-friendly experience for potential clients seeking information about the practice and streamlines communication between client and therapist thus optimizing the scheduling process.
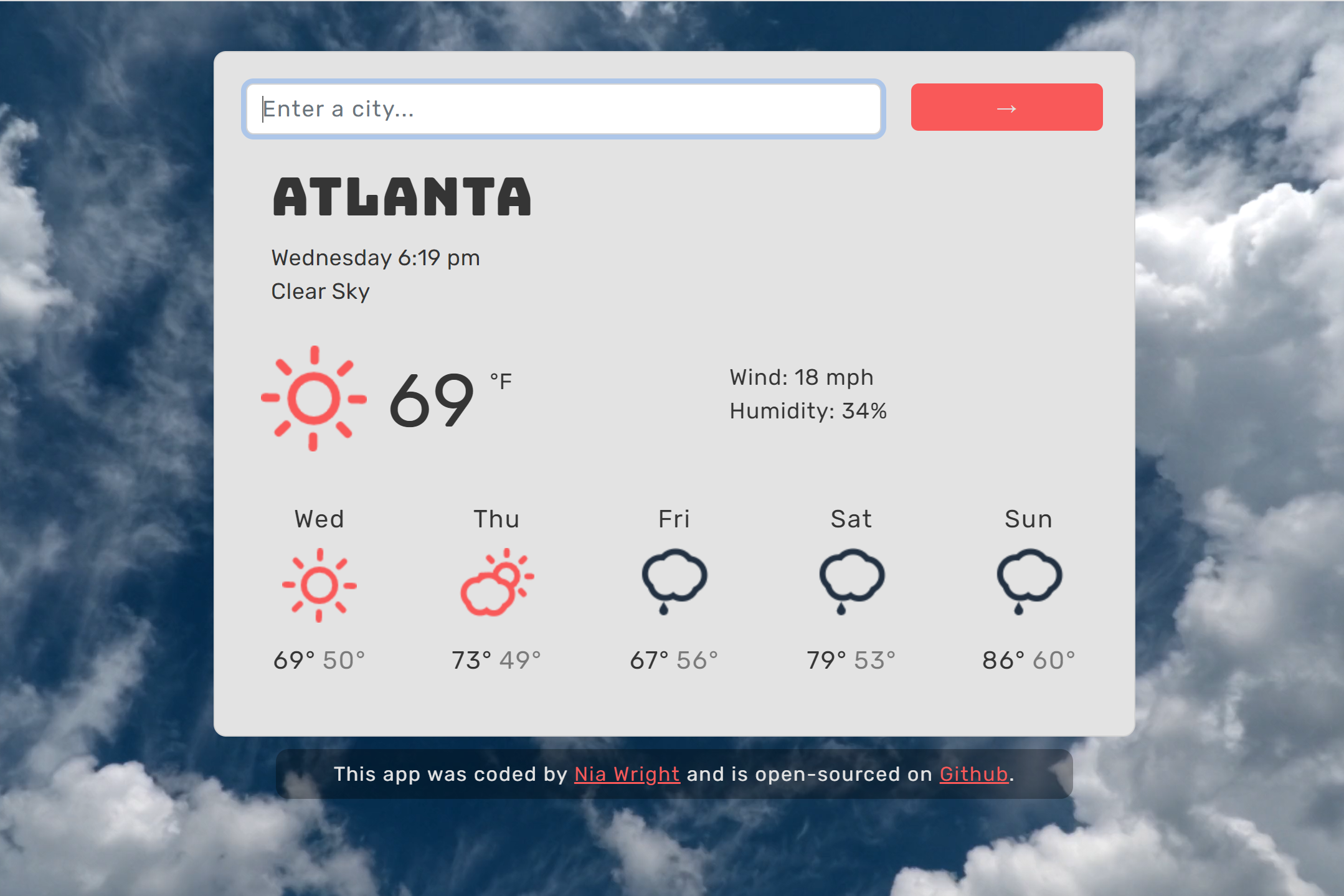
Weather App
I built this responsive weather app with React.js, Bootstrap, a Weather API, and Moment.js to allow visitors to find the weather in any city. To make the app more interactive I added an animated background and animated weather icons. Initially, I added a feature for Celsius conversion, but since most visitors would be based in the US I opted to keep the code simple and remove it.
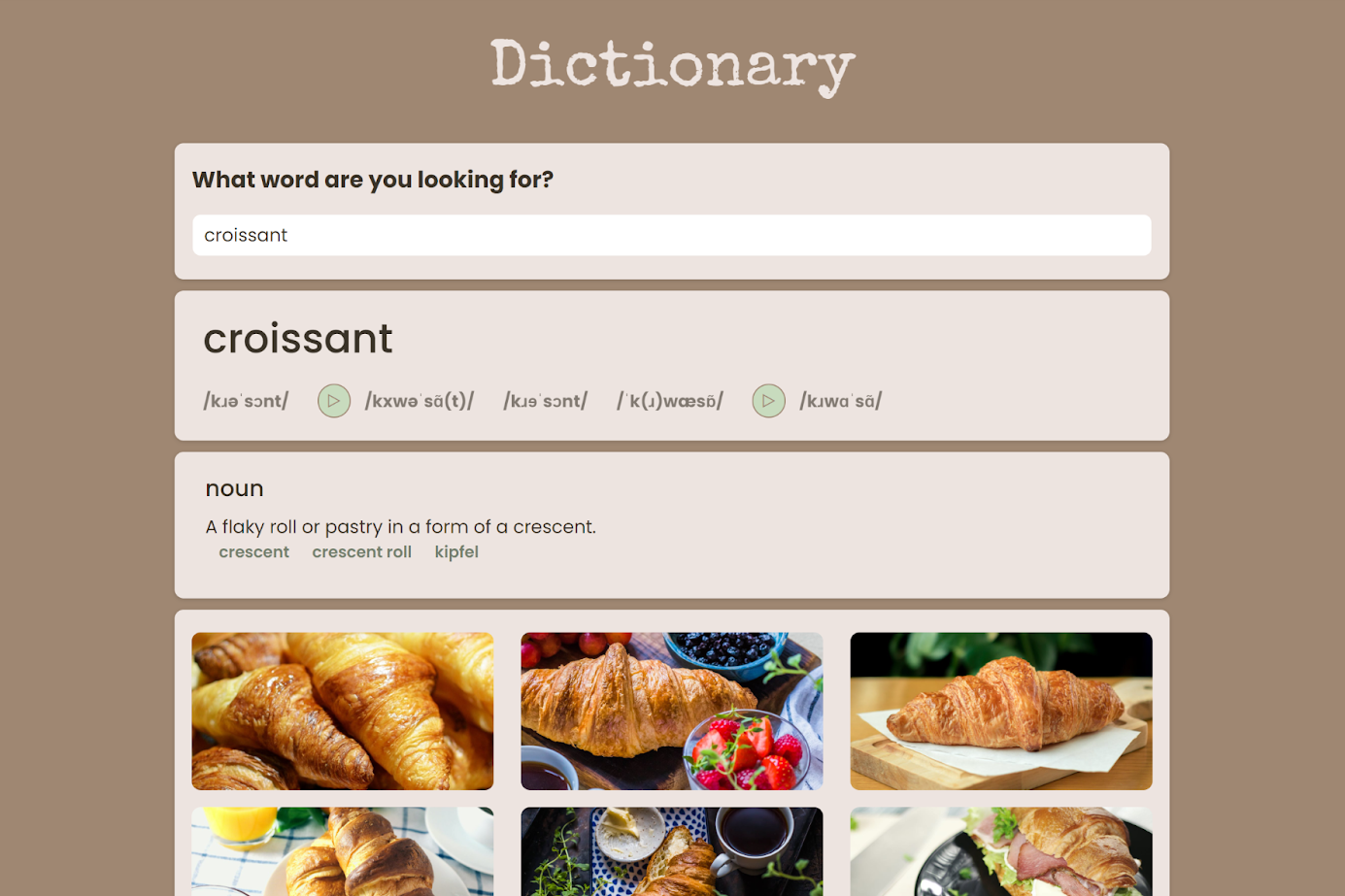
Dictionary App
I built this responsive dictionary app with React.js using a Dictionary API and an Image API. The user can search for any word and receive the definition, pronunciation, synonyms, and images associated with that word. I used an earthy muted pastel color palette to give the app a soft vintage feel, almost like opening up your local coffee shop's dictionary.
Osaka Landing Page
I created this landing page to introduce one of my favorite cities, Osaka. I used my UI skillset to make a page that aesthetically feels like Osaka. I used a darker, more muted color palette to correspond with the urban, grunge feel of the city. Then I added a warm pop of red to accent the warmth that you get from the city despite its edginess.